

序
每次 Electron 有最新新闻的时候,都会有很多朋友留言,问有没有相关教程,本人也是观察有一段时间了,一直鲜有人提供相关的学习内容,所以在此就给大家提供下一些入门和进阶教程,希望大家多多支持,谢谢!
本文的主要目的,是要教会大家如何使用 Electron 从 零 创建 Windows 的 .exe 或者 OS X / linux 的 桌面可执行应用程序。
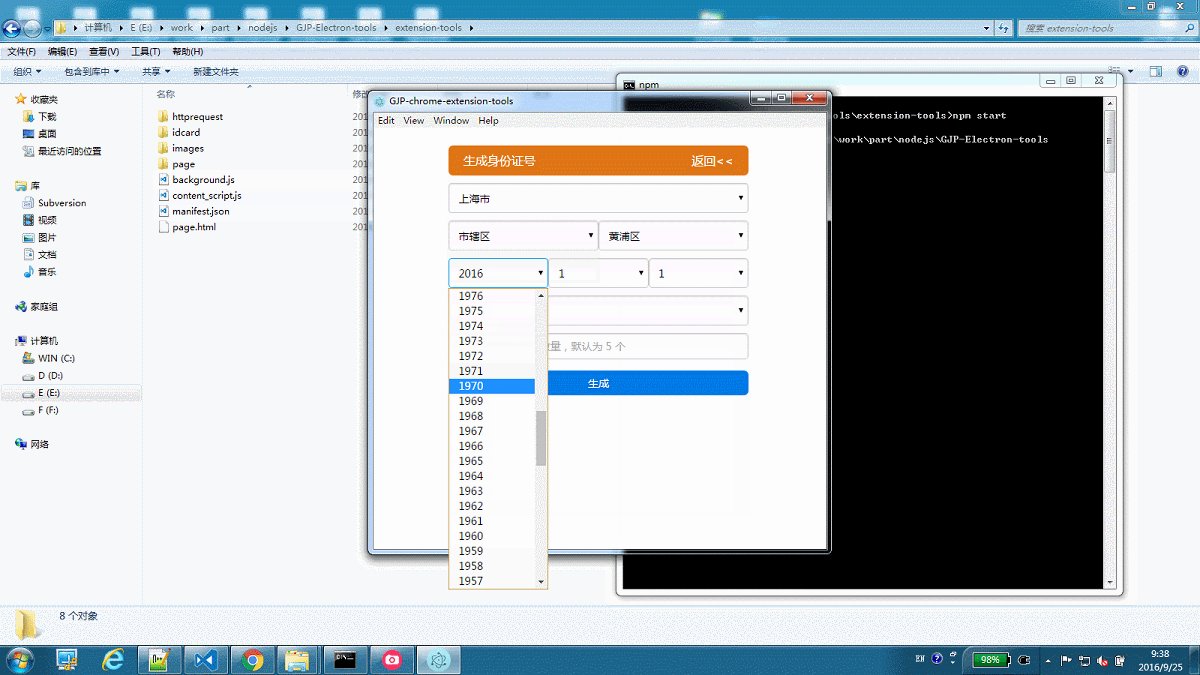
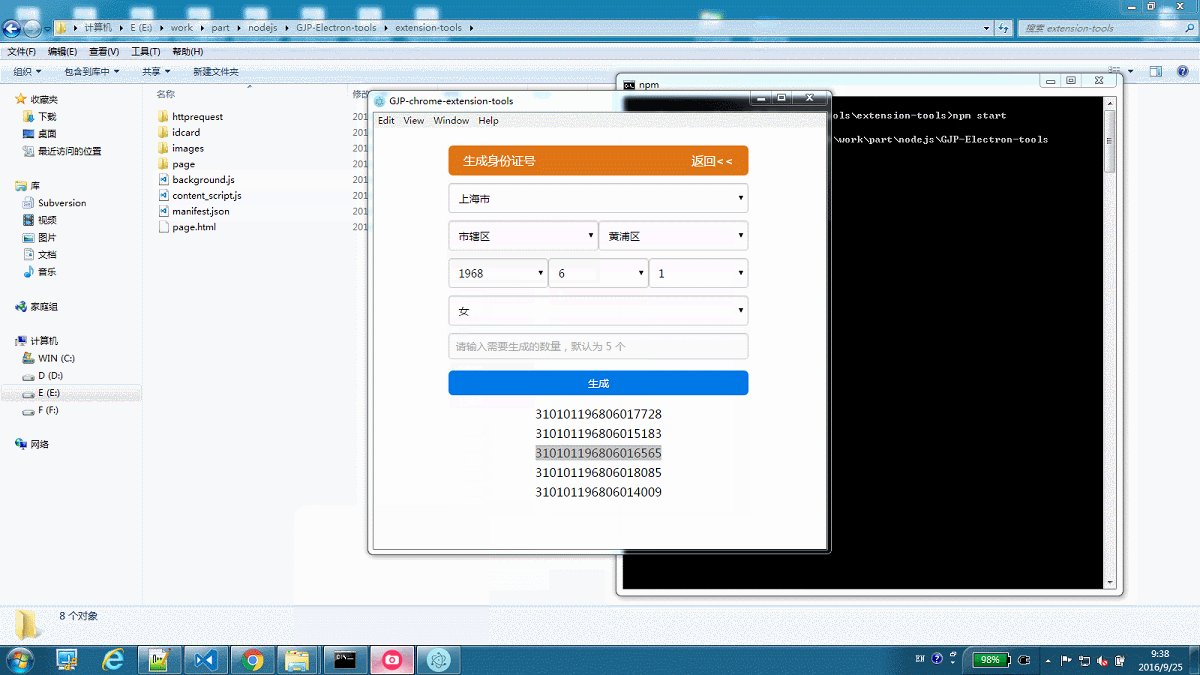
案例演示
由于资源不多,直接将自己之前开源的一个 google chrome extension 代码引用过来,无需修改源码,值要配置好 electron 环境就可以运行!插件的开源仓库地址:

一、Electron 是什么
官方描述
Electron is an open source library developed by GitHub for building cross-platform desktop applications with HTML, CSS, and JavaScript. Electron accomplishes this by combining Chromium and Node.js into a single runtime and apps can be packaged for Mac, Windows, and Linux.
个人理解
就是一个Chrome浏览器封装成窗体,然后加载你做的HTML程序,直接看到效果。比较类似于手机端,基于微信的H5微网站。
应用场景
想做桌面应用,又不会c++,又不会c#,又不会swing,也不会python等各大创建桌面窗体语言,但是会HTML、CSS,没错,那就是你了。
注意!注意!注意!
由于 Electron 本身就是基于 Chromium 的,所以它的基础大小就已经很大了,应该有四五十M,如果介意文件大小的话,劝您还是再看看...
由于 Electron 本身就是基于 Chromium 的,所以它的基础大小就已经很大了,应该有四五十M,如果介意文件大小的话,劝您还是再看看...
由于 Electron 本身就是基于 Chromium 的,所以它的基础大小就已经很大了,应该有四五十M,如果介意文件大小的话,劝您还是再看看...
二、开发 Electron 需要会什么
必须的
- HTML
- CSS
- JavaScript
其他
- node.js (Electron 本身就基于node.js,不会没关系,直接照着教程来就行)
- git (demo是从git仓库拿的,不会没关系,自己去下载就行)
- 开发工具 (本人使用的是 vscode)
三、Hello World!
官方三步start
$ git clone https://github.com/electron/electron-quick-start$ cd electron-quick-start$ npm install && npm start
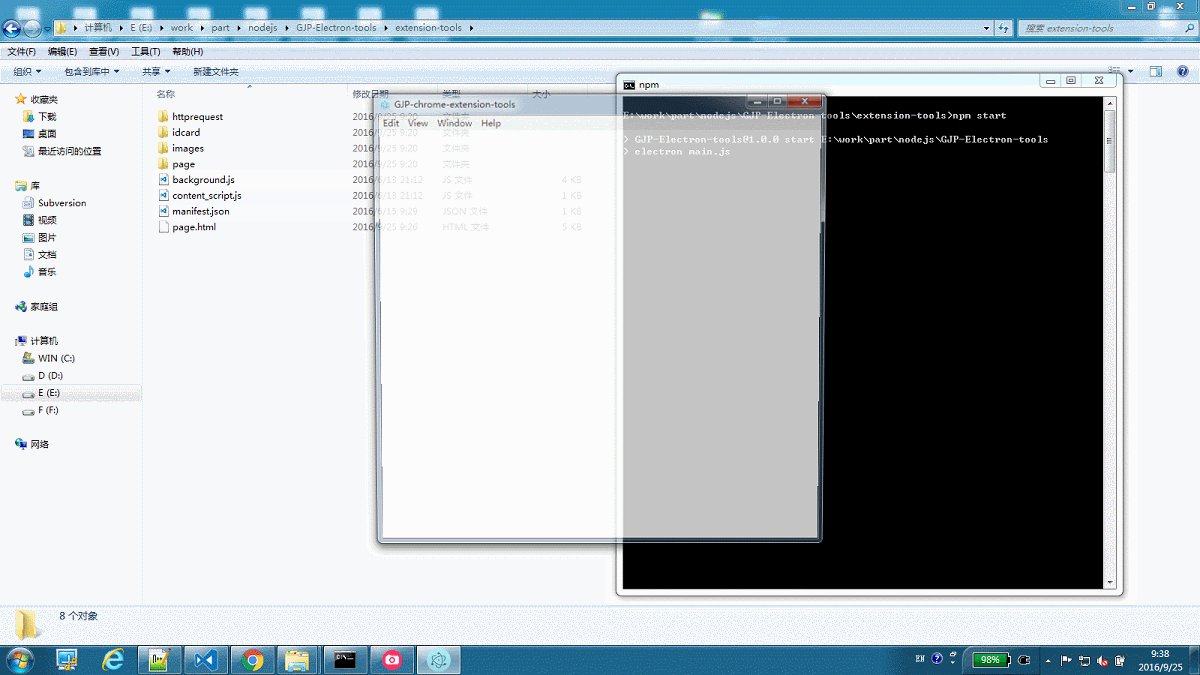
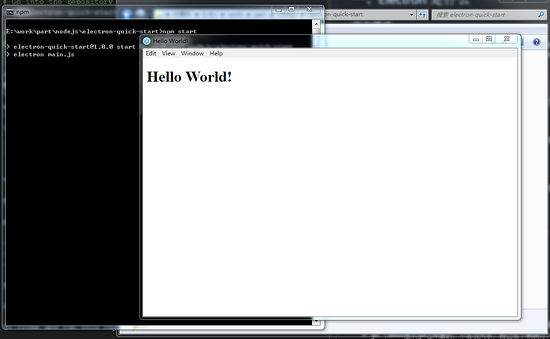
启动效果
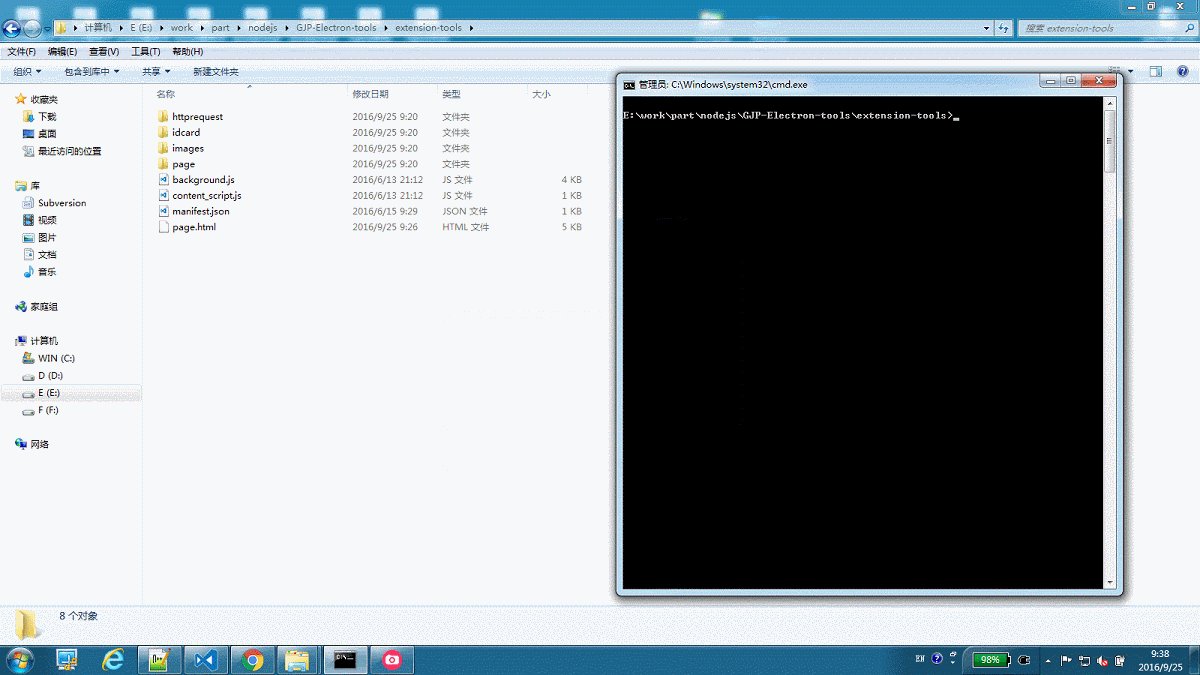
单独启动
npm start

结构分析
| -- index.html| -- main.js| -- package.json
index.html
你没看错,它就只是一个HTML而已!
Hello World! Hello World!
main.js
窗口配置,主要是控制窗口的高度、宽度、入口页面、等
下面是代码的内容,一般情况下,只需要看下两个地方就行
- 入口页面配置:mainWindow.loadURL()
- 打开调试工具:mainWindow.webContents.openDevTools()
'use strict';const electron = require('electron');const app = electron.app;const BrowserWindow = electron.BrowserWindow;let mainWindow;function createWindow () { mainWindow = new BrowserWindow({width: 800, height: 600}); // 指定一个入口的html文件 mainWindow.loadURL('file://' + __dirname + '/index.html'); // 打开调试工具,其实就是chrome的那套调试工具 //mainWindow.webContents.openDevTools(); mainWindow.on('closed', function() { mainWindow = null; });}app.on('ready', createWindow);app.on('window-all-closed', function () { if (process.platform !== 'darwin') { app.quit(); }});app.on('activate', function () { if (mainWindow === null) { createWindow(); }}); package.json
项目名称、版本信息等,以及node.js相关的依赖配置,类似于java引用.jar
- electron-packager
- electron-prebuilt
两个都是用来打包成可执行应用程序的必备依赖包,细节我们在下一个步骤里面进行详细的说明
{ "name": "electron-quick-start", "version": "1.0.0", "description": "n", "main": "main.js", "scripts": { "start": "electron main.js" }, "devDependencies": { "electron-packager": "^5.2.1", "electron-prebuilt": "^0.36.0" }} 四、打包为可执行程序
1、打包
现在我们只能通过 npm start 源码 来运行程序,如何打包成系统可执行程序,不要node.js环境也可以用呢?这里我们将会用到 electron-packager、electron-prebuilt
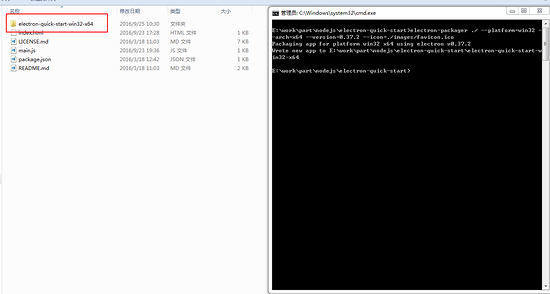
现在,我们使用 electron-packager 来进行打包,此处我们打包为 windows 系统的 .exe 程序
首先,进入项目根目录,然后执行下面命令行
electron-packager ./ --platform=win32 --arch=x64 --version=0.37.2 --icon=./images/favicon.ico
如果还想打包 linux / OS X 环境的可执行程序,可查看帮助信息
electron-packager
即可看到相关资料,如果不明白的话,可以留言,一起学习!
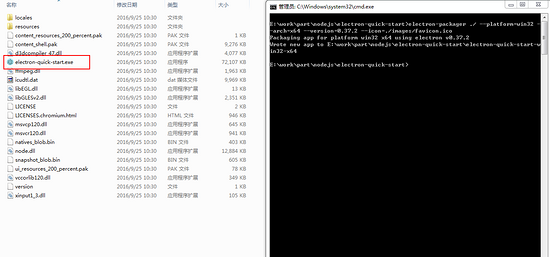
2、效果


五、如何跟朋友 show 一个,装个X
教程到这里,入门基本已经结束了,那么估计有些童鞋估计还是不明白,怎么把这个程序发给朋友,显得自己流弊,其实很简单的!你只需要把生成出来的那个文件夹,打一个压缩包,然后告诉他,执行那个.exe文件就够了!!!
= =||||